Guide
- Installation
- Introduction
- Getting Started
- Declarative Rendering
- Basic Components
- Conditionals and Loops
- Composing with components
- Handling user input
- Animations
- Slots
- Component As Prop
- Device APIs
- React Native
- Ready for more?
- Vue Native Router
- Testing
- Community Libraries
- How does it work?
- How to contribute
- FAQ
Community Libraries
If you want to use a third party library refer to react-native packages instead of vuejs especially if the library uses render function or is dependent on html since vue-native does not work on html.
There are several contributions from the community that can be used in Vue-native and some of them are listed below :
Icons
Usage of icons in Vue Native.
• Import and use the already available icons from the @expo/vector-icons for CRNA projects or react-native-vector-icons for non-crna projects (remember to link).
• Use PNGs as icons to get your own customized icons running.
We will be showing both these methods here.
@expo/vector-icons
First install the React Native Elements package using the following command:
npm install @expo/vector-icons |
Then you simply import it inside your script section like this:
import { Ionicons } from "react-native-elements"; |
Also add the Ionicons imported in the components block.
<script> |
If you want to use the imported Ionicons globally, you will have to import the Vue component from the vue-native-core library which is already there if you created your project using the vue-native-cli.
Use the Vue.component function in your root file App.vue to specify the component that will be used globally.
import Vue from "vue-native-core"; |
Now you are ready to use the kebab-case equivalent of the import in your template with the desired icon.
<template> |
Icon images
If you know how to use the React Native <Image> component this will be a breeze.
<template> |
<script> |
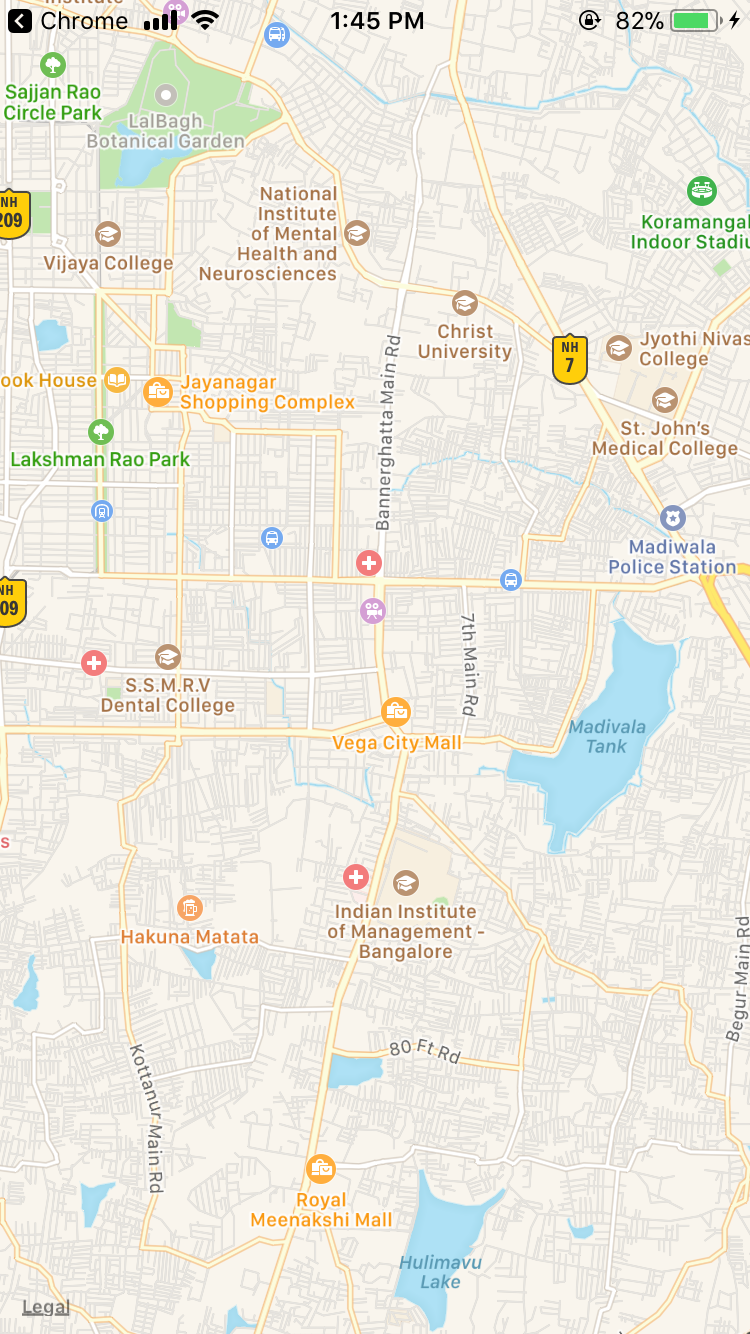
Maps
A Map component that uses Apple Maps or Google Maps on iOS and Google Maps on Android.
For non-crna Vue-Native projects, use the react-native-maps and link them.
For Vue-Native projects created with Crna, mapView from expo can be diretly used as shown below :
<template> |

Lottie
Lottie is the animation library from AirBnB and Expo has the default support it.
<view class="container"> |
<script> |
<style> |

Native base
Refer here to know how to use Native Base in Vue-native.
GraphQl
We can use ApolloProvider and Query Component from react-apollo to implement graphQl in vue-native. The vue-apollo cannot be used since it’s based on dynamic render function.
<template> |
<script> |
queries.jsimport { gql } from "apollo-boost";
export const GET_NAMES = gql`
query NirvanaAlbumSingles {
lookup {
artist(mbid: "5b11f4ce-a62d-471e-81fc-a69a8278c7da") {
name
releaseGroups(type: ALBUM) {
edges {
node {
title
firstReleaseDate
}
}
}
}
}
}
`;


