Guide
- Installation
- Introduction
- Getting Started
- Declarative Rendering
- Basic Components
- Conditionals and Loops
- Composing with components
- Handling user input
- Animations
- Slots
- Component As Prop
- Device APIs
- React Native
- Ready for more?
- Vue Native Router
- Testing
- Community Libraries
- How does it work?
- How to contribute
- FAQ
Composing with components
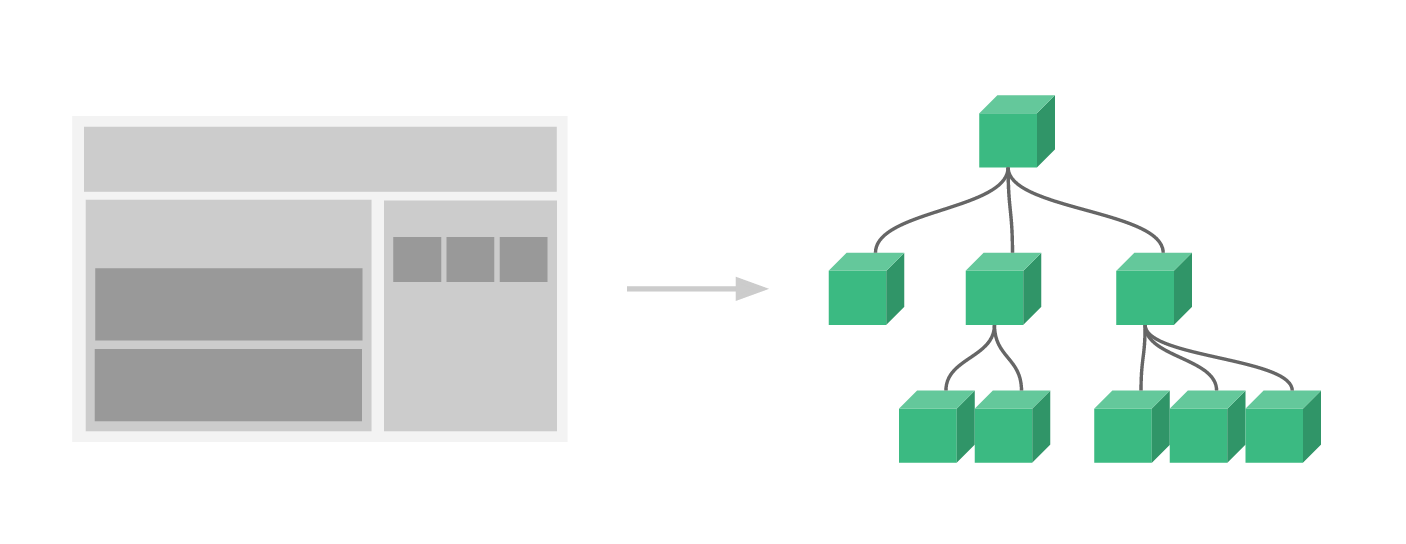
The component system is another important concept in Vue Native, because it’s an abstraction that allows us to build large-scale applications composed of small, self-contained, and often reusable components. If we think about it, almost any type of application interface can be abstracted into a tree of components:

In Vue Native, registering a component is straightforward, you can simply declare the component in the components property:
create a todoItem.vue file
<template> |
<script> |
create another .vue file and import the above todoItem components
<template> |
<script> |
<style> |

This is a contrived example, but we have managed to separate our app into two smaller units, and the child is reasonably well-decoupled from the parent via the props interface. We can now further improve our <todo-item> component with more complex template and logic without affecting the parent app.
In a large application, it is necessary to divide the whole app into components to make development manageable. We will talk a lot more about components, but here’s an (imaginary) example of what an app’s template might look like with components:
<view> |


